Copyright © 2001, William Weiland
This plugin module inserts the category name directly below the product name on the Product List screen. When a product is in more than one category, the module displays all of them. Each category name is linked to the corresponding category list screen.
1) In admin, click Add Modules link (fig 2)
2) Click the file upload button
3) Browse to find the catplst.mvc file on your hard drive and upload (fig 3)
4) Click Add to add it to the domain
5) Then in admin click on the plus to the left of Stores
6) Click the plus to the left of your store name
7) Click on the word Utilities under your store (fig 9)
8) Check the box next to the Categories in Product List Screen
9) Click Update
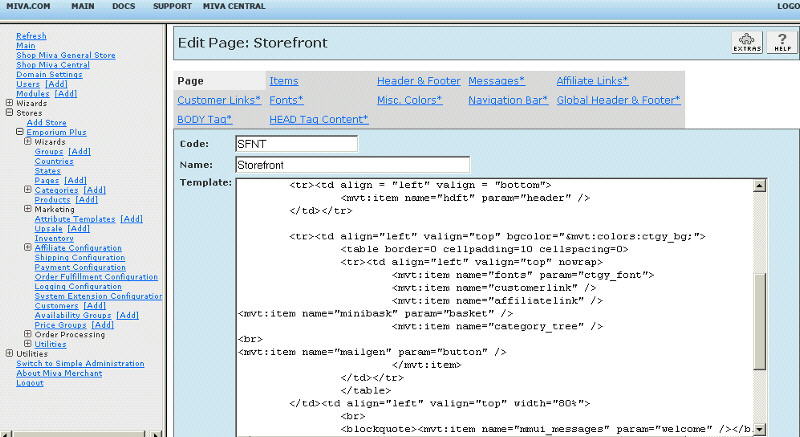
10) Click Pages link to get to the User Interface (fig 4)
11) Click Items link at the top of the User Interface page (fig 5)
12) Click the Add Item button (fig 6)
13) Enter catplst for the code (fig 8)
14) Look up and scroll to the last page of items and Categories in Product List Screen should be at the end of the list of items
15) Select Categories in Product List Screen
16) Click the Add button to assign the module
17) Go to Editing Requirements below
The module is called within specific template screens with a render token. It is in the format of
<mvt:item name="catplst" param="getcats" />
The templates are listed at the Pages link. You will edit the template by inserting the token and clicking the Update (fig 7). Important: After adding the render token to a template page, you must click the Items link for that page, scroll down to the item name and assign it to the page (fig 8). These two steps are repeated for every page that a module's render token is used on.
1) On page 'plst' (product list), click the tab at the top labeled Product List Layout.
Insert the following just below the &mvt:product:name;
<mvt:item name="catplst" param="getcats" />
<mvt:if expr="l.settings:product:cats">
<br>
<mvt:foreach iterator="cat" array="product:cats">
<a href="&mvt:global:sessionurl;Screen=CTGY&Store_Code=&mvta:store:code;&Category_Code=&mvta:cat:code;">
&mvt:cat:name;</a>
</mvt:foreach>
</mvt:if>