Copyright © 2003, William Weiland
This module replaces the attribute code with the attribute and option prompts on the basket and invoice screens.
1) In admin, click Add Modules link (fig 2)
2) Click the file upload button
3) Browse to find the prvscode.mvc file on your hard drive and upload (fig 3)
4) Click Add to add it to the domain
5) Then in admin click on the plus to the left of Stores
6) Click the plus to the left of your store name
7) Click on the word Utilities under your store (fig 9)
8) Check the box next to the Attribute Prompt vs Code
9) Click Update
10) Click Pages link to get to the User Interface (fig 4)
11) Click Items link at the top of the User Interface page (fig 5)
12) Click the Add Item button (fig 6)
13) Enter prvscode for the code (fig 8)
14) Look up and scroll to the last page of items and Attribute Prompt vs Code should be at the end of the list of items
15) Select Attribute Prompt vs Code
16) Click the Add button to assign the module
Configure the module
17) In the utility configuration screen, identify the products which will use this feature. If you leave the product code input blank, all products will have their codes replaced with prompts.
Click the Items link for the pages (bask, invc, etc) you want the code to prompt replacements, scroll down to the item name and assign it to the page (fig 8). Then within the basket and/or order contents tabs of those pages, change the option variables displayed.
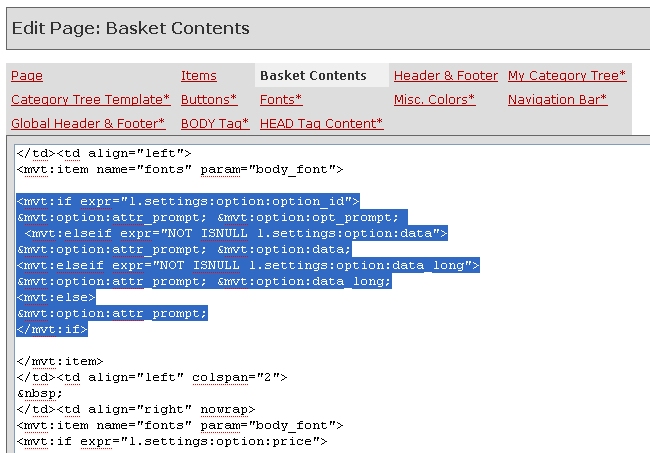
As example, the Basket Contents on the bask page template (fig 7) would be changed from
<mvt:if expr="l.settings:option:option_id">
&mvt:option:attr_code;: &mvt:option:opt_code;
<mvt:elseif expr="NOT ISNULL l.settings:option:data">
&mvt:option:attr_code;: &mvt:option:data;
<mvt:elseif expr="NOT ISNULL l.settings:option:data_long">
&mvt:option:attr_code;: &mvt:option:data_long;
<mvt:else>
&mvt:option:attr_code;
</mvt:if>
to
<mvt:if expr="l.settings:option:option_id">
&mvt:option:attr_prompt;: &mvt:option:opt_prompt;
<mvt:elseif expr="NOT ISNULL l.settings:option:data">
&mvt:option:attr_prompt;: &mvt:option:data;
<mvt:elseif expr="NOT ISNULL l.settings:option:data_long">
&mvt:option:attr_prompt;: &mvt:option:data_long;
<mvt:else>
&mvt:option:attr_prompt;
</mvt:if>